TypeScript/Reactを使ったWebアプリケーションを作る [第1回]
はじめに
少し時間が出来たので勉強をしながらTypescriptを使ったWebアプリケーションの開発を始めたいと思います。
最初に開発環境を用意して、本を読みながら実際のコードを書きつつ、いつかアプリケーションを完成させるつもりです。まだ何を作るかは決めていませんが、既にノーコードで利用中のバス停の時刻表アプリケーションがあるので、それをまずは作ってみようか…悩み中です。
それではやっていきましょう!
勉強しながら進めていくので第何回で完成かはわかりません…!お時間のある方のみお付き合いください。
Typescriptの環境構築
Dockerの立ち上げ
開発環境にはUbuntuを選択しました。私の利用しているPCはWindows10なので、dockerでUbuntuを立ち上げ、その上で開発を初めていきます。Windows上でのUbuntuの立ち上げ方はこちらをご参照下さい。
ツールのインストール
さて、ubuntuが立ち上がたら人様のサイトを参考にしながらnpxとnvmのインストールを実施しました。ここからReactの動作環境を立ち上げます。
Reactの動作環境の確認には以下のコマンドを使用しました。
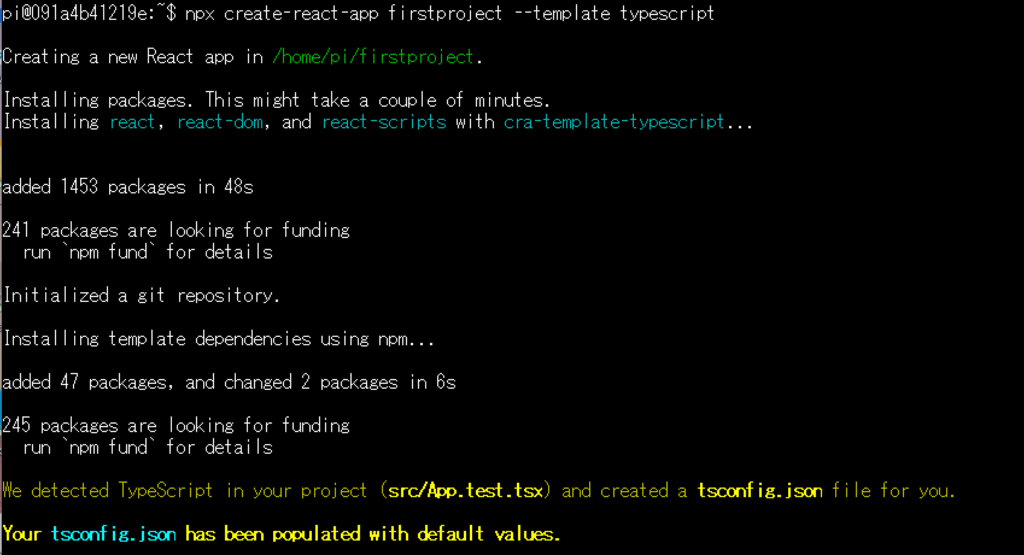
npx create-react-app firstproject --template typescript実行結果イメージ

サンプルコードの実行
設定が終わったら新しく作成したプロジェクト配下に移動し、以下のコマンドでサンプルのコードを動かしてみます。
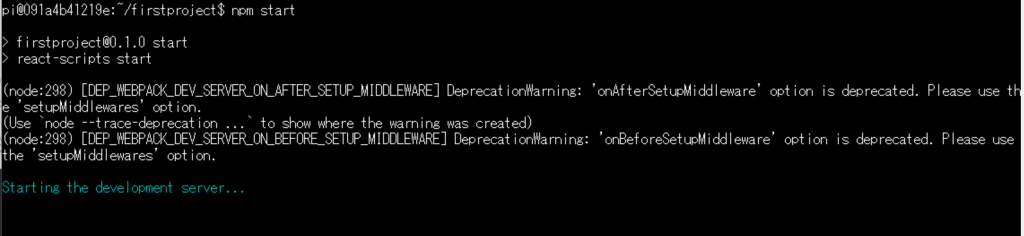
npm start実行結果イメージ

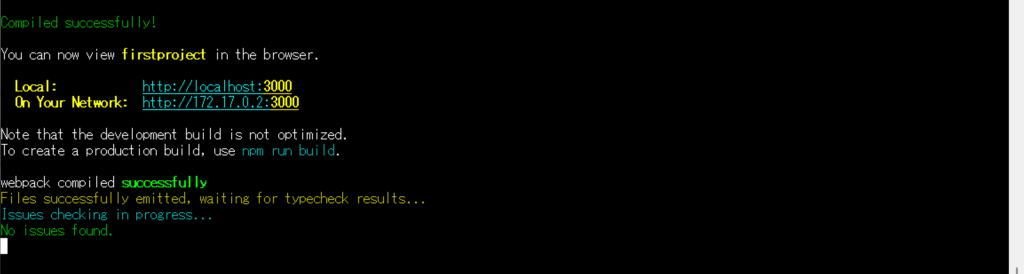
しばらくして以下のようなメッセージが表示されていれば完了です。

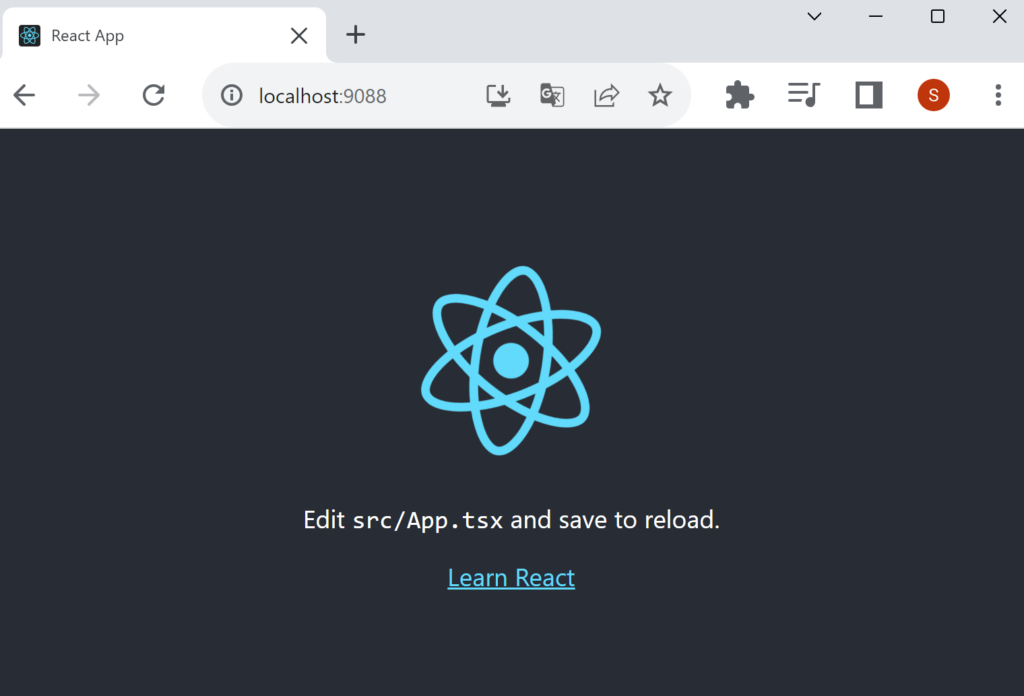
ブラウザで表示されているIPアドレス/ポート番号でアクセスしてみましょう。
※私の環境だと、ポート番号9088をdockerコンテナの3000に渡しています。

おー、画面がなんか動いた。
さいごに
まずは環境の構築が終わりました。ここからまずは画面の作り込みを行い、基本的な機能を実装した後に認証機能などを入れ込んでいこうと思っています。
それではまた!







ディスカッション
コメント一覧
まだ、コメントがありません