Visual Studio Code上でのGithub Copilotの利用方法
はじめに
本記事ではVisual Studio Code上でGithub Copilotを利用する際の設定手順について記載します。
設定したいのだけど、やり方がわからないという方向けの記事になります。
そもそもGithub Copilotとは?
一言で言えば…コードを書き始めたら勝手に続きを予測し、コードを補完してくれるツールになります。関数名を書いたら関数名からその中身のコードを推測して書いてくれたり…実際に使ってみると少し違う候補を出してきたりすることもありますが、リアルタイムに補完候補を出し続けてくれるのでコーディングが非常に楽になる、というのが私個人の印象です。
それでは設定していきましょう。ここからgithub及びVScodeの設定の説明を行いますが、Githubの設定については既に実施済となっていたので、簡単なご紹介まで、となります。
設定方法
Githubの設定
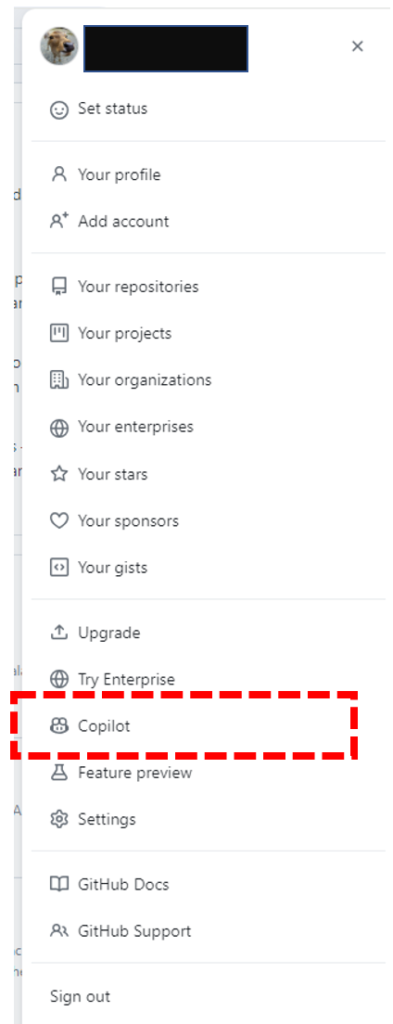
Githubのアカウントが必要です。こちらは必要な情報を設定してGithubアカウントの登録を実施して下さい。Copilotに関する設定はGithubページの画面右上にある個人用の設定の一覧から選択して下さい。

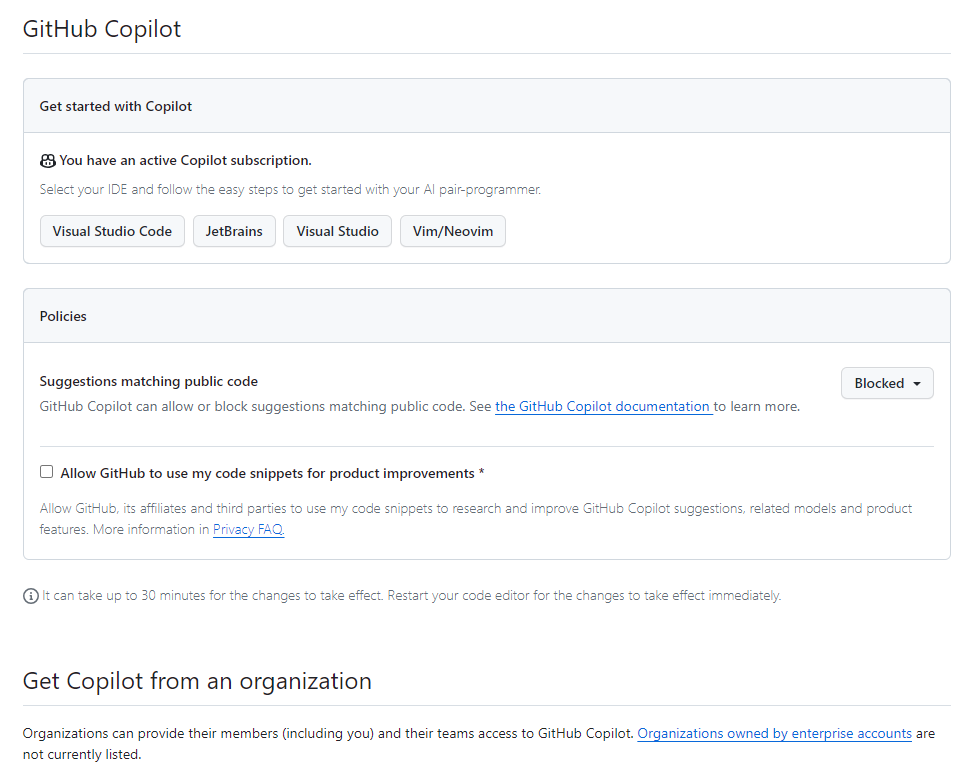
Github上でCopilotを有効にする設定はこちらから実施下さい。

設定途中、Allow GitHub to use my code snippets for product improvements という項目がありますが、こちらは自身のコードが他の方に提案されて良い方のみチェックする内容となります。もし会社等で利用する場合、外に流出して良いコードではないはずなのでチェックを外しておくのが望ましいと思われます。
Visual Studio Codeの設定
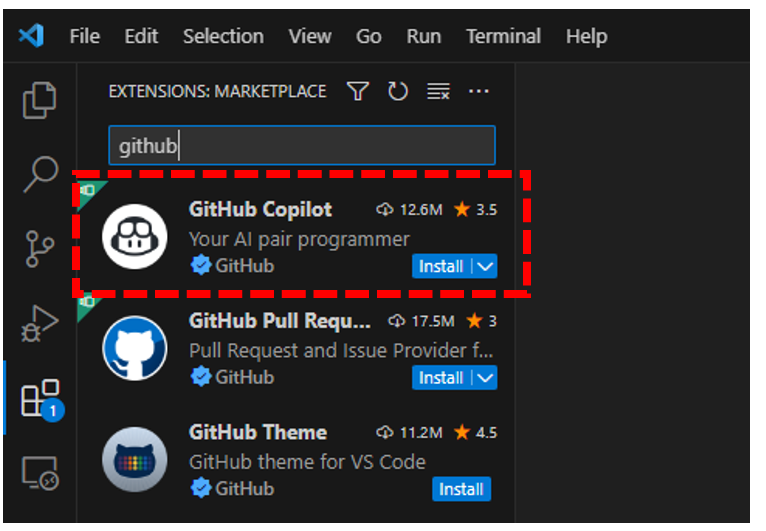
VScode側ではExtensionの画面から"GitHub Copilot"をダウンロードします。

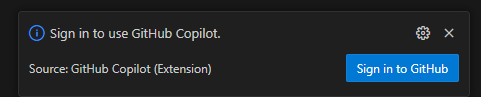
“GitHub Copilot"のExtentionをインストールしてしばらく待つと画面右下あたりにポップアップが出てきます。Githubにサインインしましょう。

Allowを選択するとブラウザが立ち上がります。

私の場合は、ここでVisual Studio Codeを開く、で作業が完了しました。githubにログインしていなければgithubのログインを求められるものだと思われます。

正常にgithub copilotが動作している時はVisual Studio Codeの画面右下にGithub Copilotのアイコンが出現するようになりました。
これで準備は完了です。

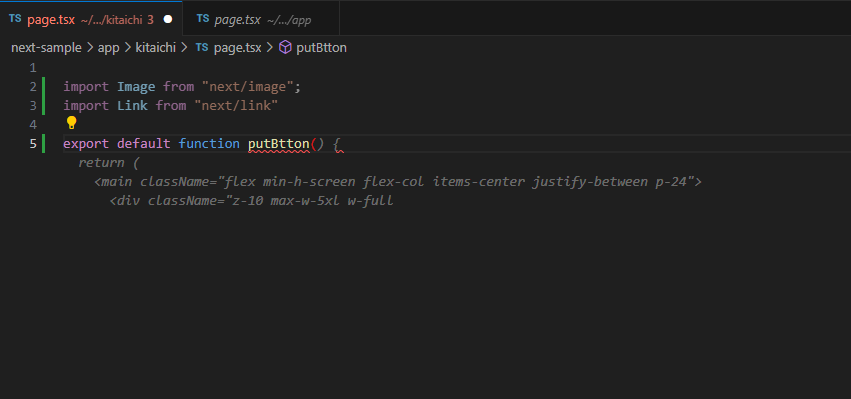
試しにコードを少し書き始めると…copilotが候補のコードをどんどん出してくれるのでサクサクとコードを書き始めることができるようになりました。

凄い。。
さいごに
本記事ではGithub CopilotをVisual Studio Codeで使う手順について説明しました。意外に簡単でしたね。もしご不明点等がありましたらお気軽にお問合せ下さい。






ディスカッション
コメント一覧
まだ、コメントがありません