Google Chartsを使ってグラフをWebで表示する
目次
はじめに
以前、温度データと照度データをラズベリーパイからGoogleのSpreadSheetに送信し、それをノーコードのGlideアプリケーションで見やすくする、といったことを実施しました。正直なところノーコードでWebアプリを作成した方がずっと簡単なのですが、Web上でもしそういったIoTのデータを表示したいとなったらどうなるかを調べてみました。
その結果、Google Chartsという機能があることがわかったので、本記事ではその使い方を説明します。
(昔からあるツールのようなので知っている人には今更な内容かもしれませんが、比較的新しい記事が見当たらなかったので)
Google Chartsとは
概要
Google ChartsとはWebサイトにてグラフ…というか図全般を表示するための機能となります。基本的な使い方やサンプルコードは全て以下のサイトにあります。本家の記事が良いという方はそのままリンクからご確認頂くのが良いと思います。
https://developers.google.com/chart
以下ではこのGoogle Chartsで作成が可能なグラフや図表をいくつか紹介します。以下、コードはサイトからコピーとなりますが、ラズベリーパイ上のWebサーバーで動作を確認しています。
こちらが動作確認環境となります。
- Webサーバー:Raspberrypi 3B + Lighttpd
- ブラウザ:Google Chrome 90.0.4430.93
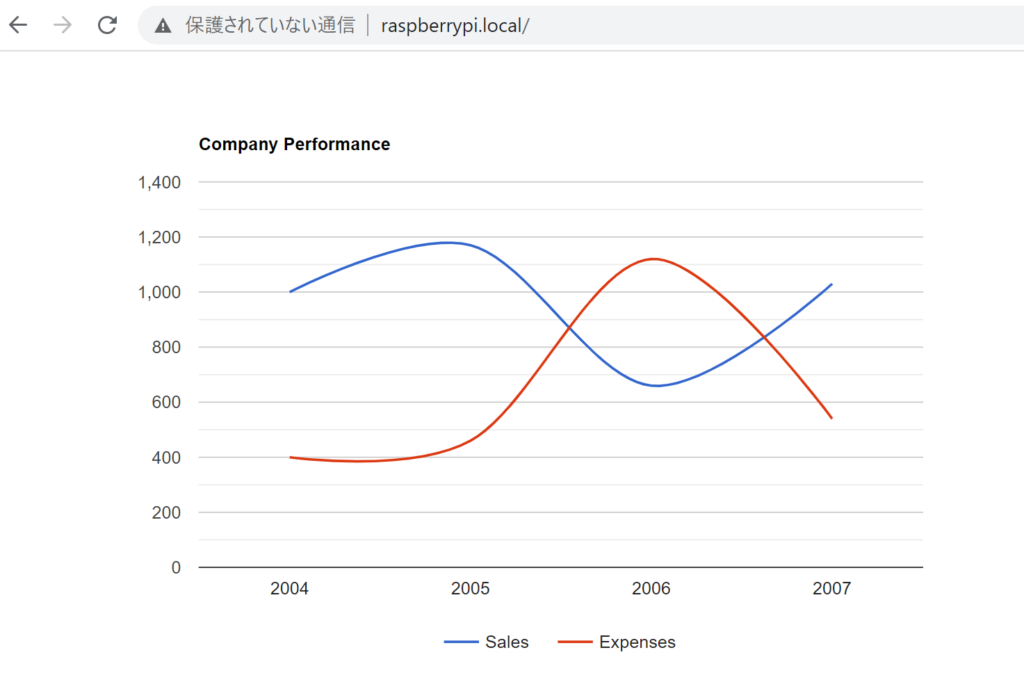
ラインチャート

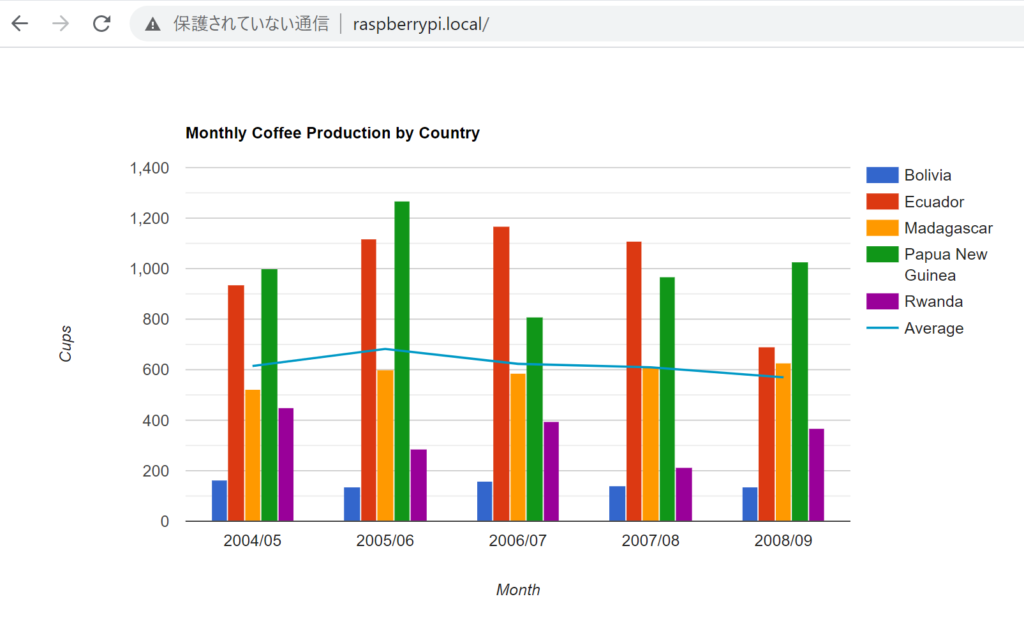
コンボチャート

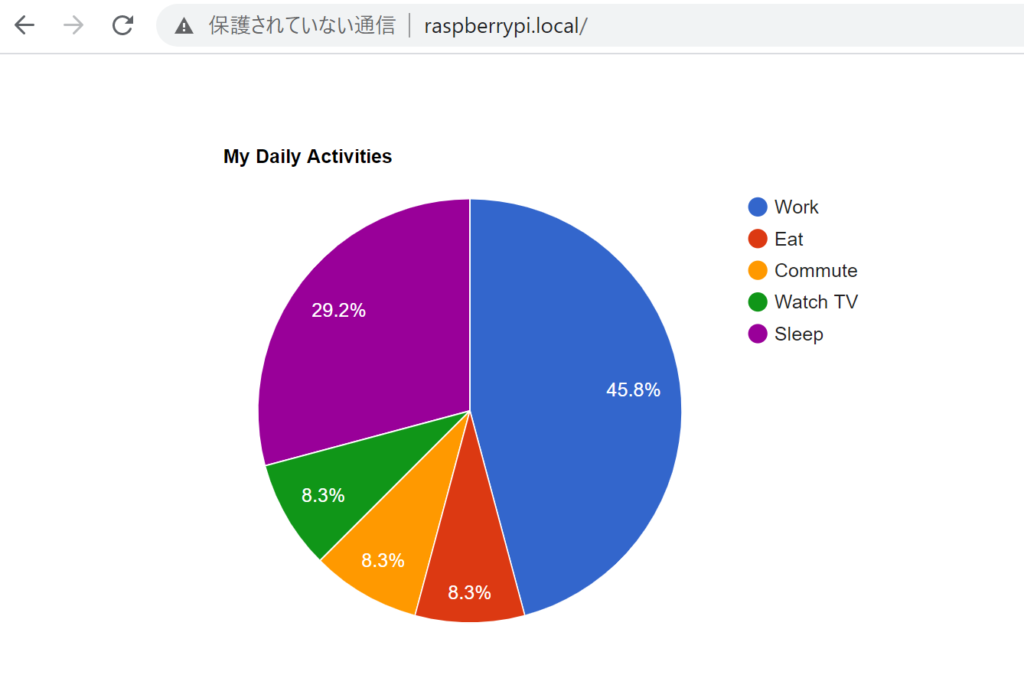
パイチャート

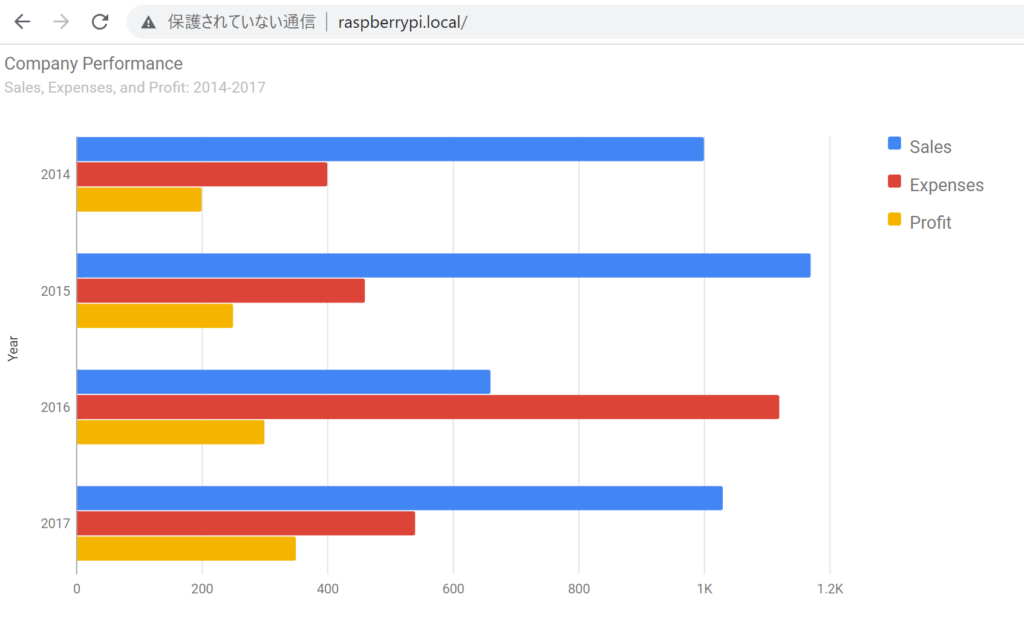
バーチャート

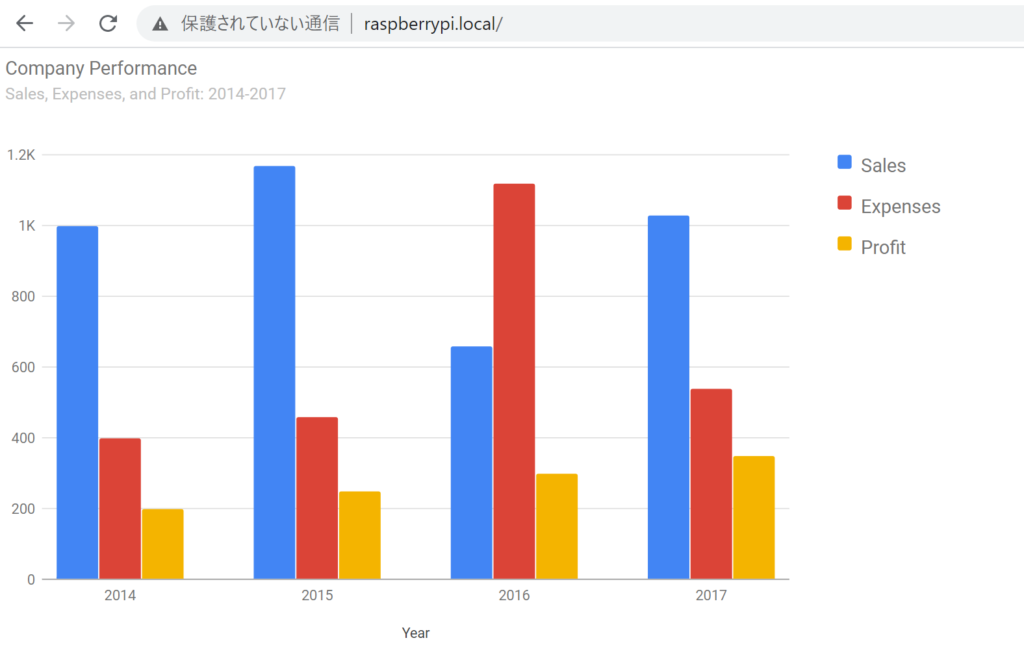
カラムチャート

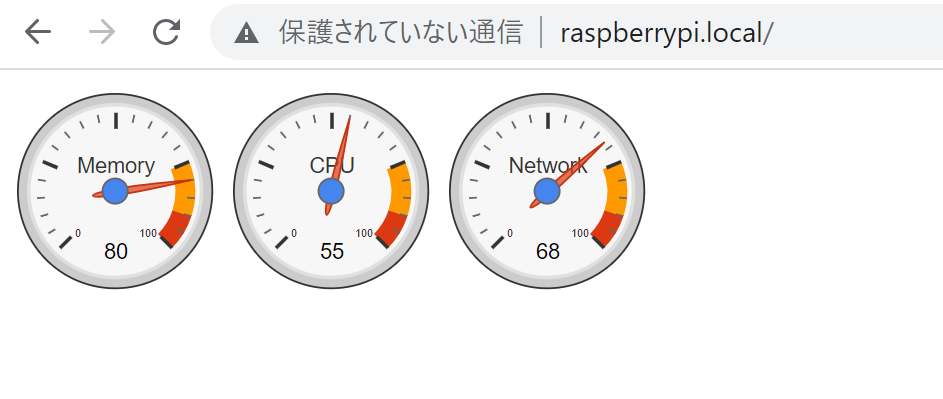
ゲージチャート

と、ここまで主なグラフを紹介致しました。ガントチャートやツリーマップのような、そんなものまで!?というラインナップがありますので、上記以外で何かお探しの方はGoogle Chartsの本家サイトをご確認下さい。
使用方法
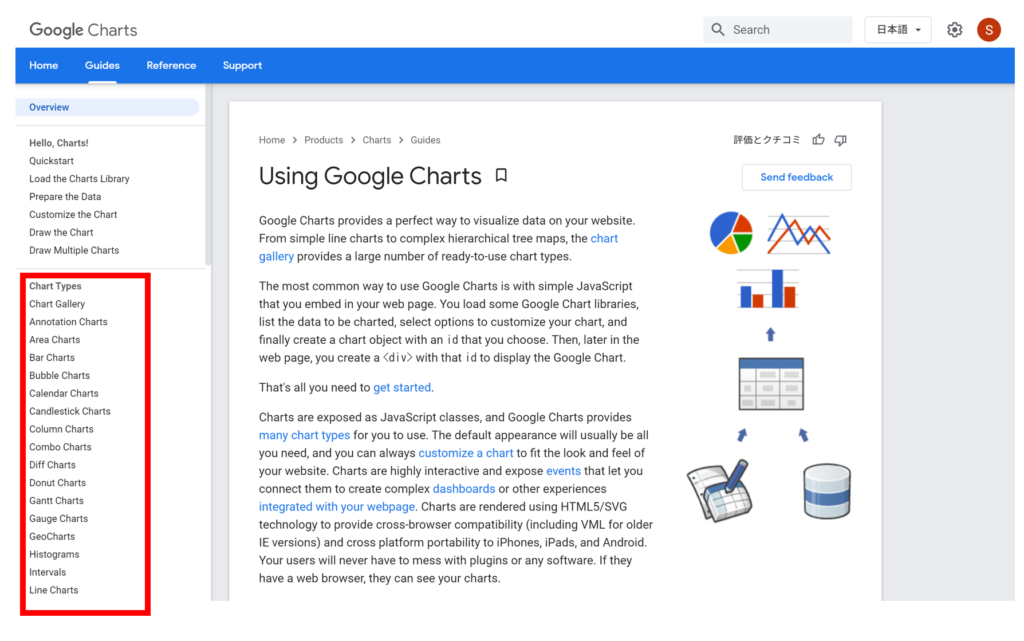
- 最初に使いたいグラフの形式を本家サイトのGuideメニューから探しましょう!

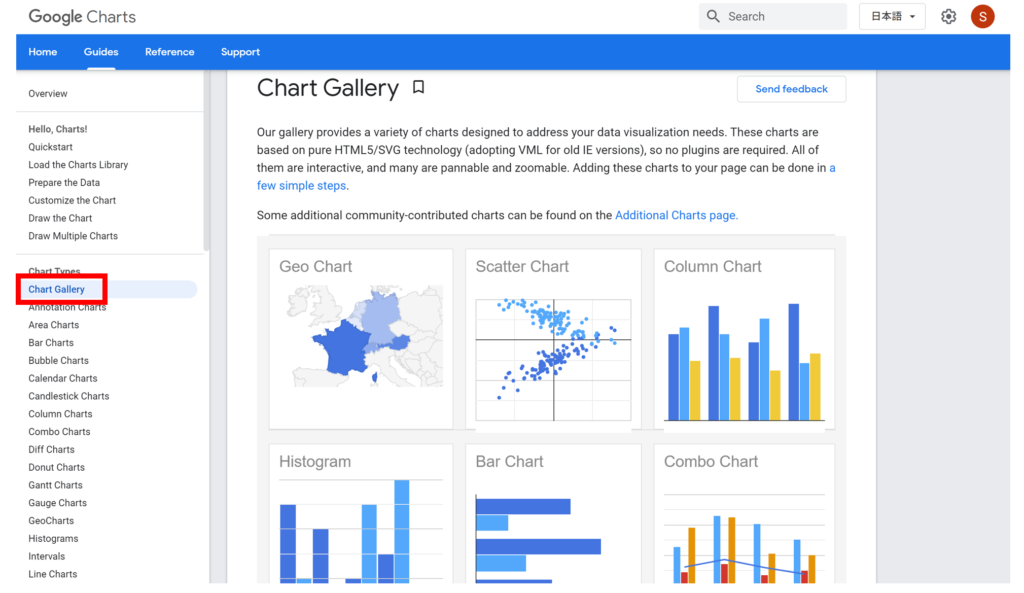
以下のChart Galleryのページがどういうグラフになるのかイメージがしやすいと思います。

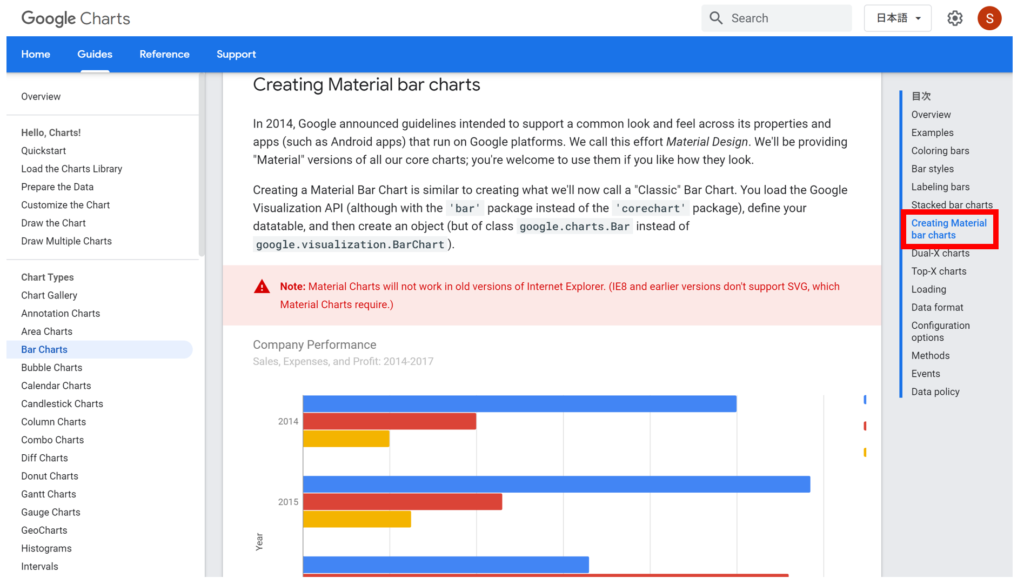
2. 使いたいグラフが決まったら右の目次の中からCreating Material *** を探してクリックしましょう!

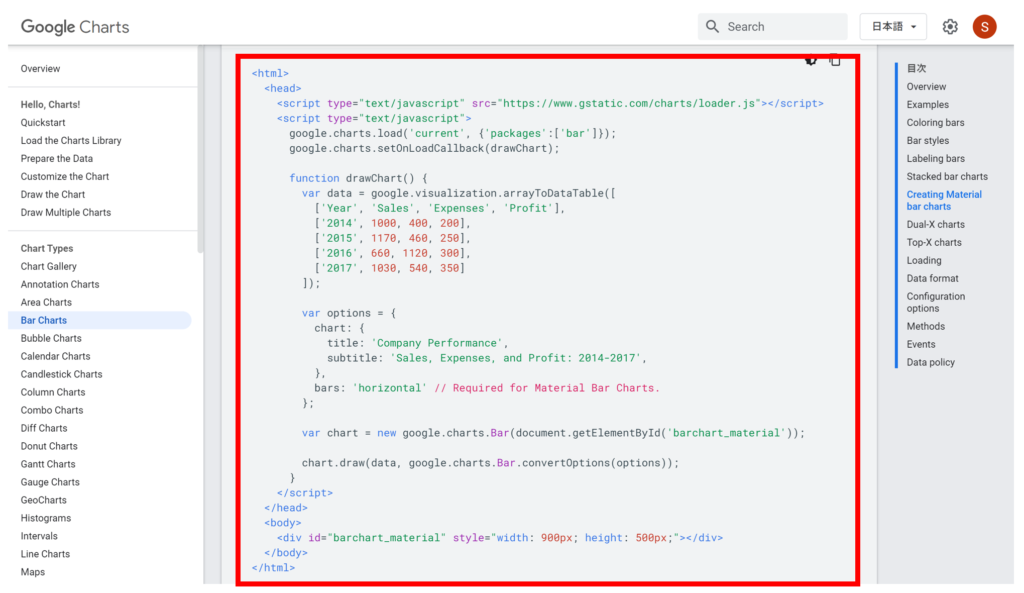
ここにサンプルとなるグラフと、そのソースコードが置いてあります。

3. サンプルコードを自分のWebページのHTMLファイルにコピーしましょう!
4. 少しずつ中の変数を書き換えていき、期待するグラフを仕上げていきましょう!
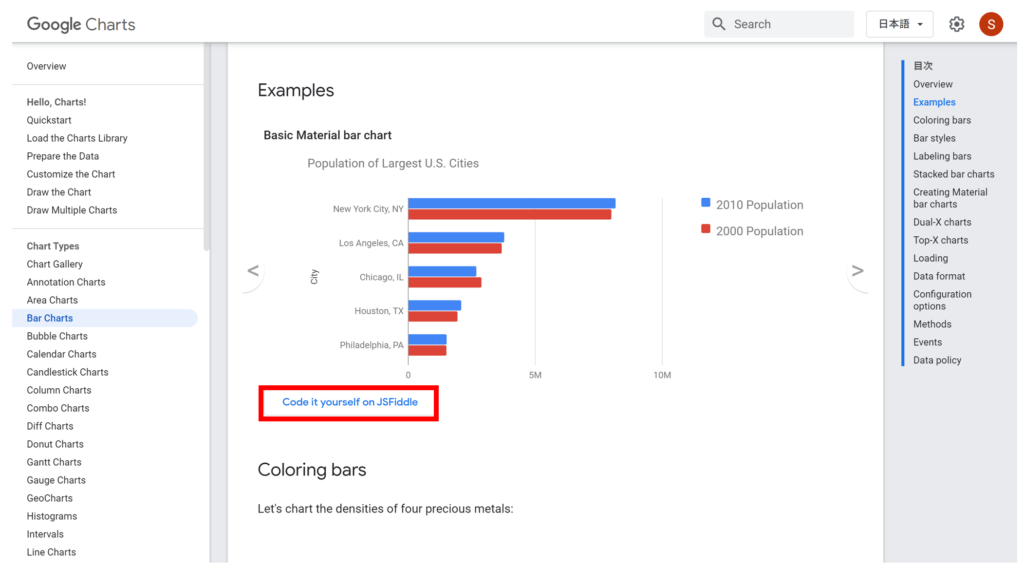
Examplesのページにある以下のCode it yourself on JSFiddleをクリックすることでhtml/css/javascriptのエミューレータによる動作の確認も可能です。こちらも是非、ご活用下さい。

最後に
本記事ではGoogle Chartsで出来ること、その使い方を説明しました。使い方を説明する!と意気込んだものの、Googleが作成したもの以上のものは出来ない部分もありましたが、どんなグラフが作成出来るのか、どうやったらそれが使えるのかは理解して頂けたのではないでしょうか。
ではまた。







ディスカッション
コメント一覧
まだ、コメントがありません